このブログでは、FITさんのLION MEDIAというテーマを使用しています。
使ってみると、デザインはキレイだわ、多機能なのに使いやすいわ、ソースが美しくて表示が早いわ、まあとにかくメチャクチャ良い!
いじってるうちに、思わず誰かに紹介したいという気持ちがムラムラと・・・笑
そこで、今日は!
LION MEDIAの色々ある機能のうち、見出しスタイル一覧と設定方法をご紹介します!
まずは、見出しの一覧から・・・
見出しの種類と全スタイル一覧
LION MEDIAの見出しの種類は、全部で16種!
それぞれ、こんなスタイルになっています。
















さらに、この他に!
管理画面にCSSを貼り付ければ、オリジナル見出しを作ることも出来ます。
見出しの設定方法
見出しの設定方法は、めちゃくちゃ簡単!
有料テーマ並に使いやすいのも、LION MEDIAの良いところですね?
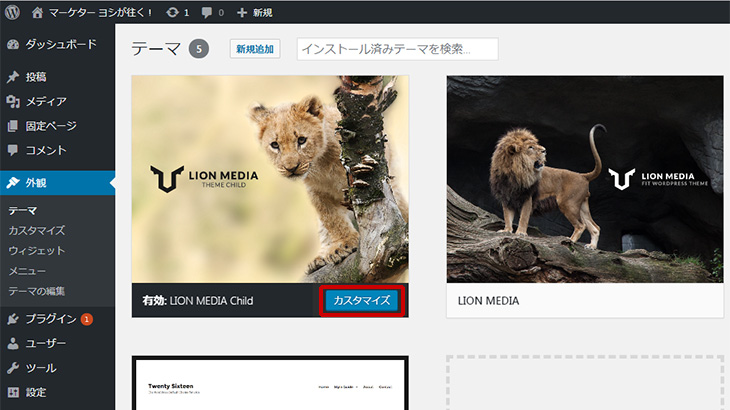
WordPressのダッシュボードから・・・
外観 → テーマとたどると、下記の画面になります。
表示されている子テーマの、赤枠で囲った『カスタマイズ』ボタンをクリック!
※子テーマをインストールしていない場合は、親テーマの方の同様のボタンをクリック。

すると、こんな画面になりますので、同じく赤枠で囲った『投稿スキン設定[LION用]』をクリック!
![投稿スキン設定[LION用]](https://www.pt-jepun.com/marketers/wp-content/uploads/2018/02/all-heading018.jpg)
すると、下記の設定画面が出て来ますので、赤枠で囲ったプルダウンメニューから好きなスタイルを選んでください。
さらに、色を変更したい場合は、青枠で囲った部分をクリック!
カラーピッカーで好きな色に変更する事が出来ます。

っとこんな感じで、色やスタイルをいじったり、独自のスタイルを加えたりすると、かなりのバリエーションが楽しめるかと思います!
以上、マーケターのヨシがお送りしました!
最後までお付き合い頂きまして、ありがとうございます m(_ _)m
>>次のページは
LION MEDIAに会話風吹き出しプラグインwp-speech-balloonを実装







コメントを書く